
能欣賞得獎作品,又能學會簡報設計細節的「作品講評」,又來囉!歡迎各位善男信女、四方大德一起來玩!
這次得獎的作品,就如上圖一樣,都能將資訊簡化,並清楚傳遞,真正做到優秀簡報的核心價值。一起看看!
那些還能改進的細節

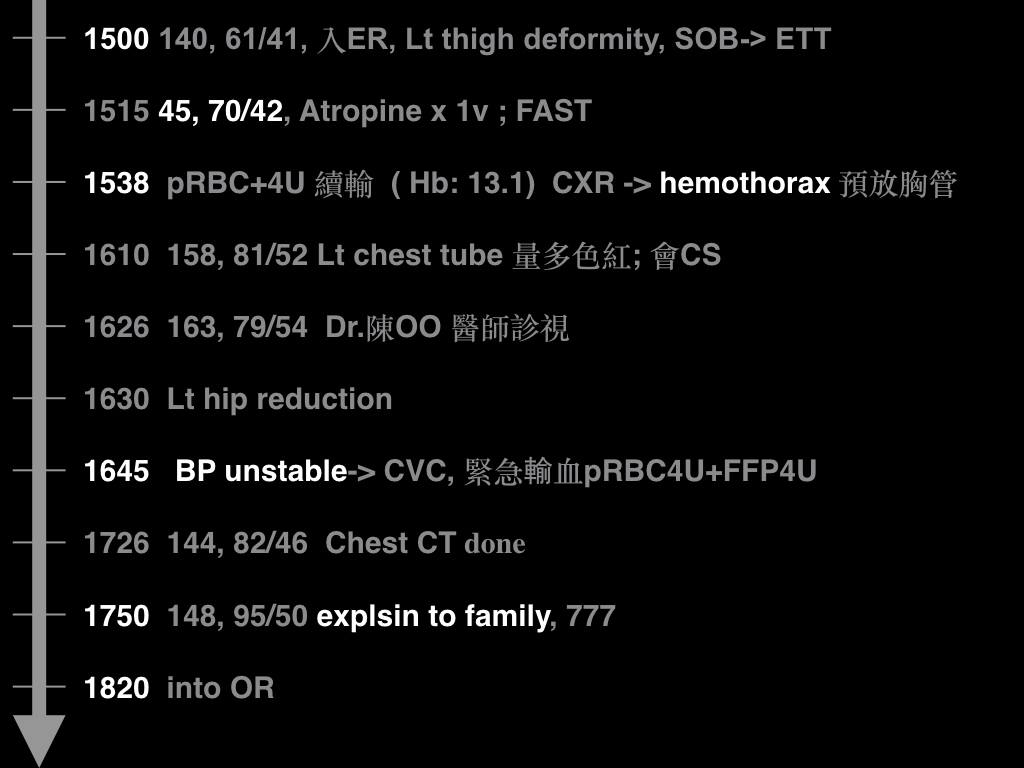
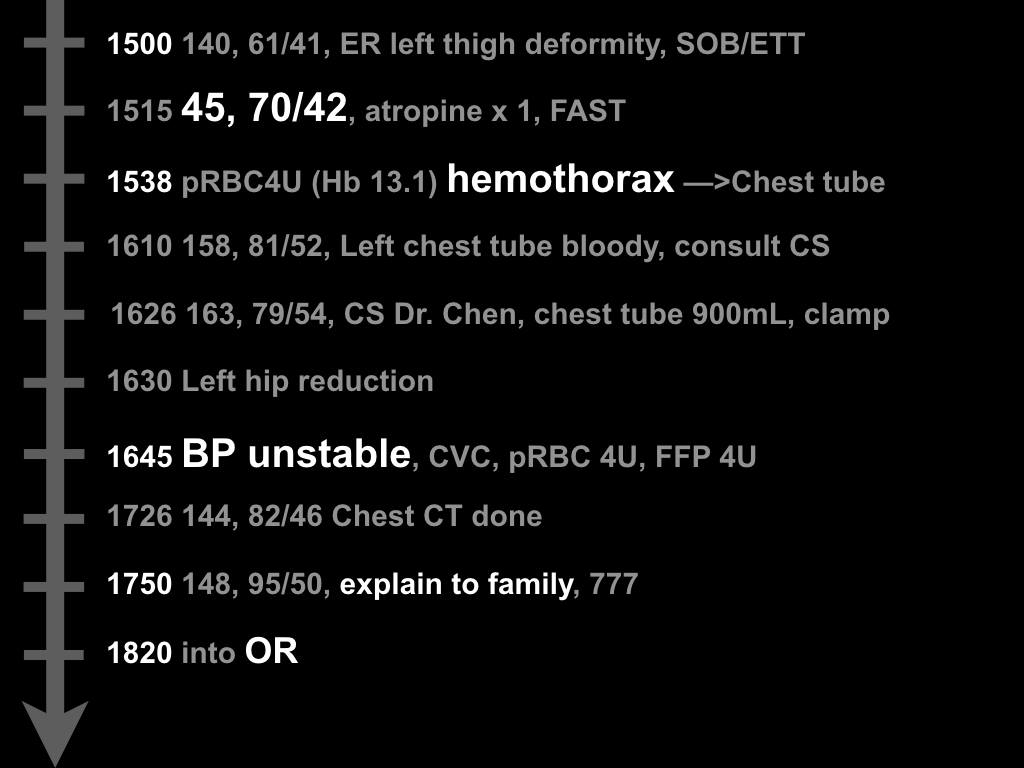
這張流程圖設計得不錯,可惜底色並非全黑。當我們使用黑與白以外的顏色作底色,會造成基礎值的上升,也就是,你不管放什麼顏色上去,天生可以造成的對比,就比黑或白來得少,這是很可惜的。尤其當我們作為一個演講者,必須面對各種不同狀況的投影機時,沒能用上所有能用的對比與層次,會相當可惜,甚至有時在對比不夠的投影機,會造成畫面不清楚。
左邊的時間軸,橫線稍微長了些,加上用了白色,看來很搶戲,似乎是個魚骨頭在說:看我!看我!建議縮短橫線,並使用灰色,讓重心重新回到右邊被強調的文字群。

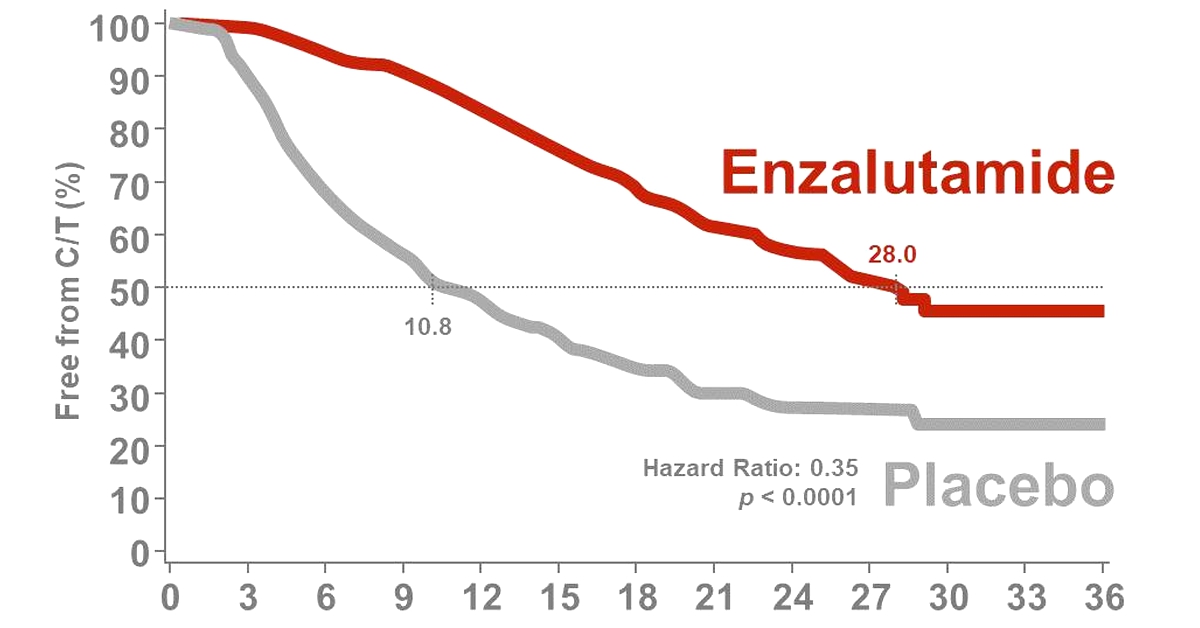
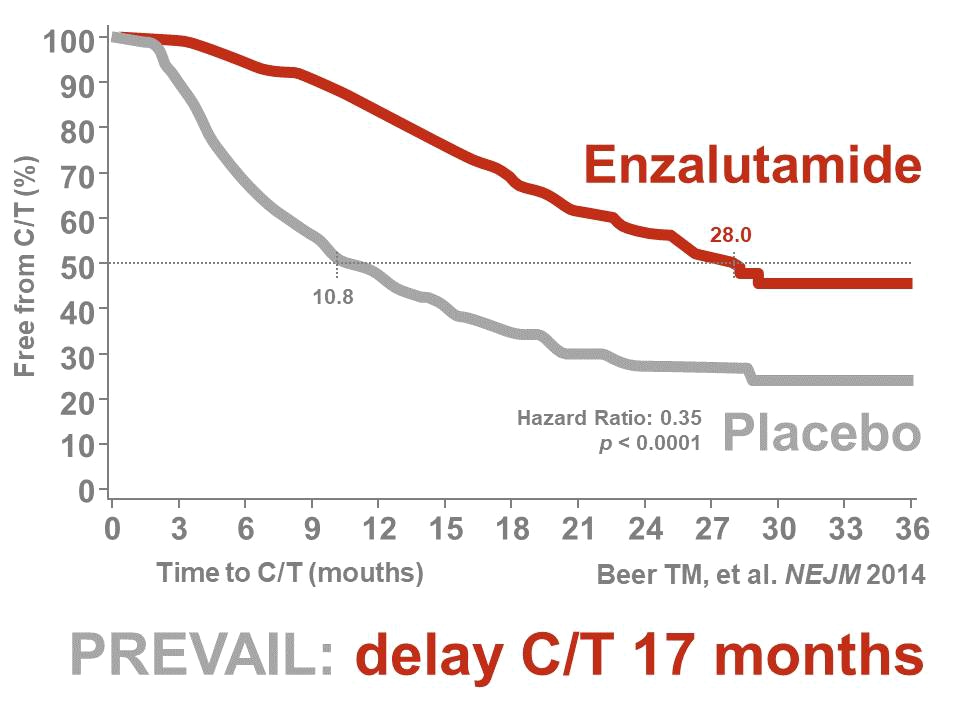
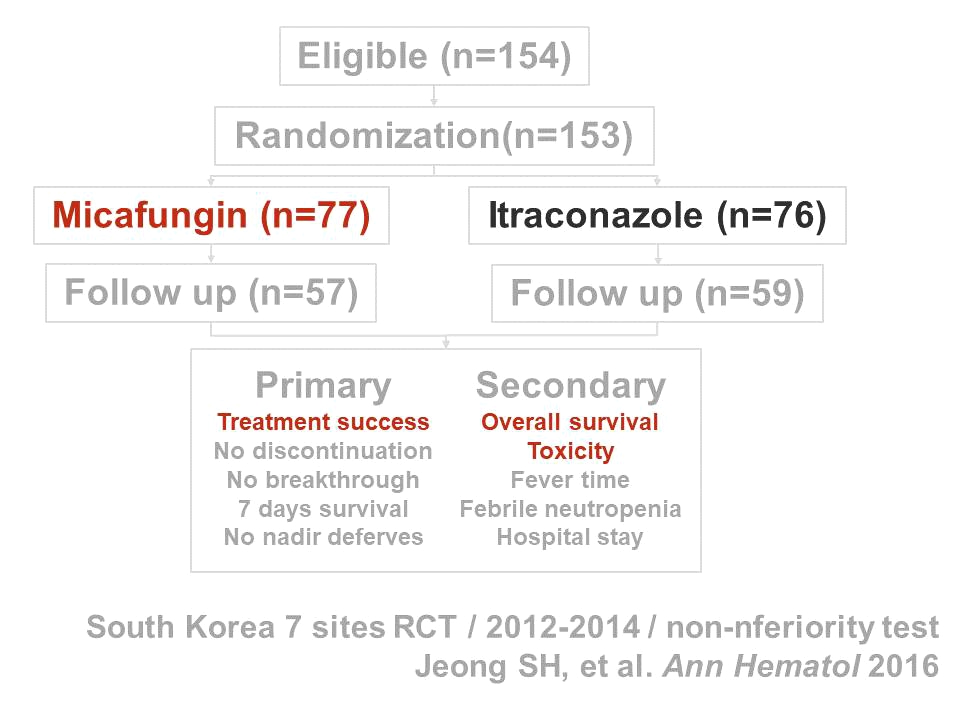
建議去掉右邊的箭頭,這是因為箭頭有延伸的意義,但研究收案就到這邊,結束了,應該直接停止即可。另外,即使研究繼續下去,估計剩下的折線也會逐漸向下,所以箭頭指引的方向也跟可能的事實不同。這個箭頭會破壞生存曲線的精確感,建議移除。內文中,P 建議改小寫斜體,且小字使用 Calibri,與 XY 軸的 Arial 不同,建議統一。
XY 軸的文字顏色偏淡,但軸本身的黑還蠻深的,建議統一座標軸與標籤顏色,一致感會更好!

這張的設計乍看之下不錯,但設計自成一格,並沒有協助裡頭的文字 stand out,反而是搶走了內容的風采。
什麼意思呢?就是說,格子本身有圓角、有陰影,這些都造成質感紙片的印象,但下頭的深灰線,並沒有一樣的設計,沒有陰影,也沒有立體感。於是,畫面的視覺吸引力,在於格子本身、線條本身、之間不同的設計、右下角的 logo 與最下方的紫色橫線。
在這樣的狀況下,閱讀流程圖內的文字變得困難,讀者必須主動的去壓抑周邊設計造成的注意力轉移,頗為辛苦。建議考慮根據我們互動實作時間的示範,構建一個以內容為中心的流程圖,會更容易被理解。

這邊使用了中英文混合,英文是 Arial,但中文使用了新細明體。新細明體是個非常古老的中文電腦字型,加上筆畫細,在小字的時候,並不容易閱讀。而當我們選擇中英文並存時,這兩種字體的相容性必須被考慮,所以,跟 Arial 一樣,同為無襯線字,同為收方邊的微軟正黑體,就很適合。
建議把中文改為微軟正黑體,就行了。
周政緯醫師

周政緯醫師的作品集,之所以得獎,是因為他除了照著互動實作的設計去做,做得很不錯之外,也延伸了學到的觀念,應用在自己的簡報設計上,而且用得不錯!
這張處置流程圖,設計得很好,沒什麼進一步要建議的。

這張醫學影像比較,比較可惜的,是左右圖的 SMA,高度沒有對得很好,你可以觀察幾個重要的 branch 位置,就能發現,其實高度差異不小。但下方的文字設計,有「想看你看得到,但不會干擾影像閱讀」的效果,不錯!

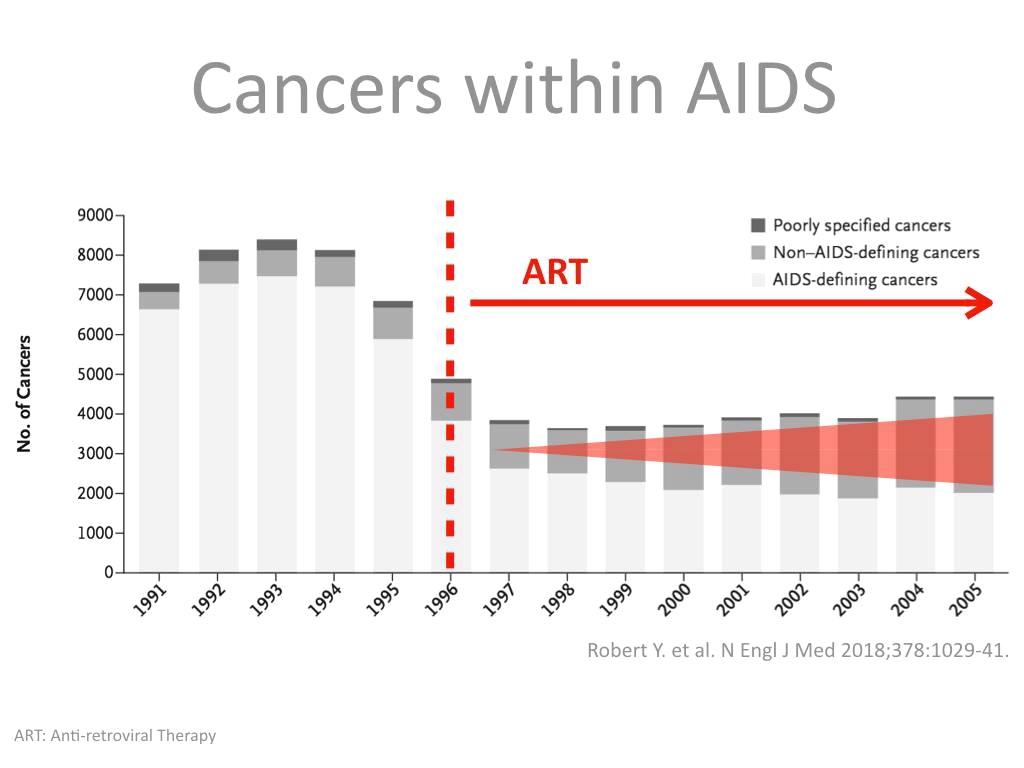
使用上課所教的概念,這張自己的設計很不錯。乍看之下最清楚的是紅色,紅色指引出的,是 ART 開始使用之後,可能因為各種原因,non-AIDS defining cancer 有緩步放大的趨勢。其他的設計細節,都「沒有」干擾到這個最重要的主軸,處理得很好!

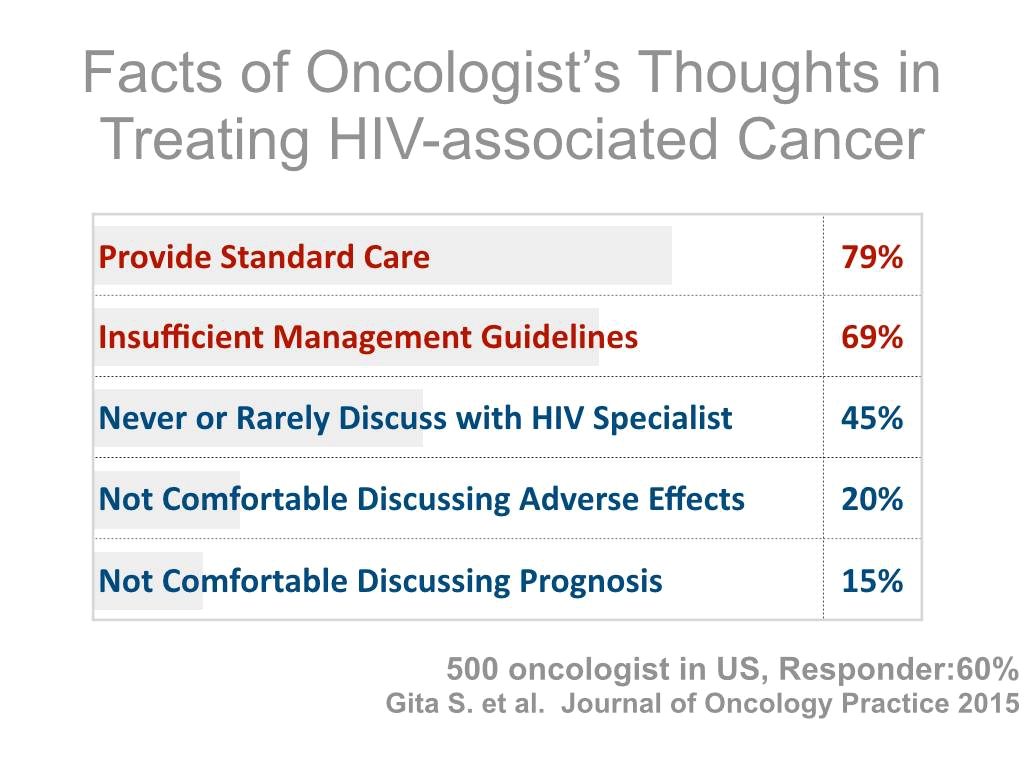
這張也是一樣,兩個顏色就照比例用下來,前兩名用紅,後三名用藍。然後背景加上直方圖,淡淡的,讓人能理解其間比例,這樣也不錯。且最後這兩張設計,重點都在上 2/3 的黃金區域中,很棒!
恭喜周政緯醫師!
陳妤甄醫師

陳妤甄醫師的作品集非常好,他體會了所有互動實作內容中,我們想傳遞的細節與重點,所以,整份上傳都無可挑剔,就是每一張仔細看都不知道要進一步建議什麼的程度。
這張標題頁處理得很棒,常見同學的小小失誤,是下方文字區的橫線過長,截斷畫面的流暢感。但陳醫師這張沒這問題!

SMA 的高度與對齊處理得不錯,這兩張沒辦法處理到一模一樣,是因為管子的位置其實略有不同,加上腸胃道出血的時候,小腸蠕動快速,治療前後之間,血管位置本來就會變,甚至我們在 fluoroscopy 下工作的時候,都能 real-time 看到腸子在蠕動。所以,這張圖能做到這樣,已經是最好的狀況了!

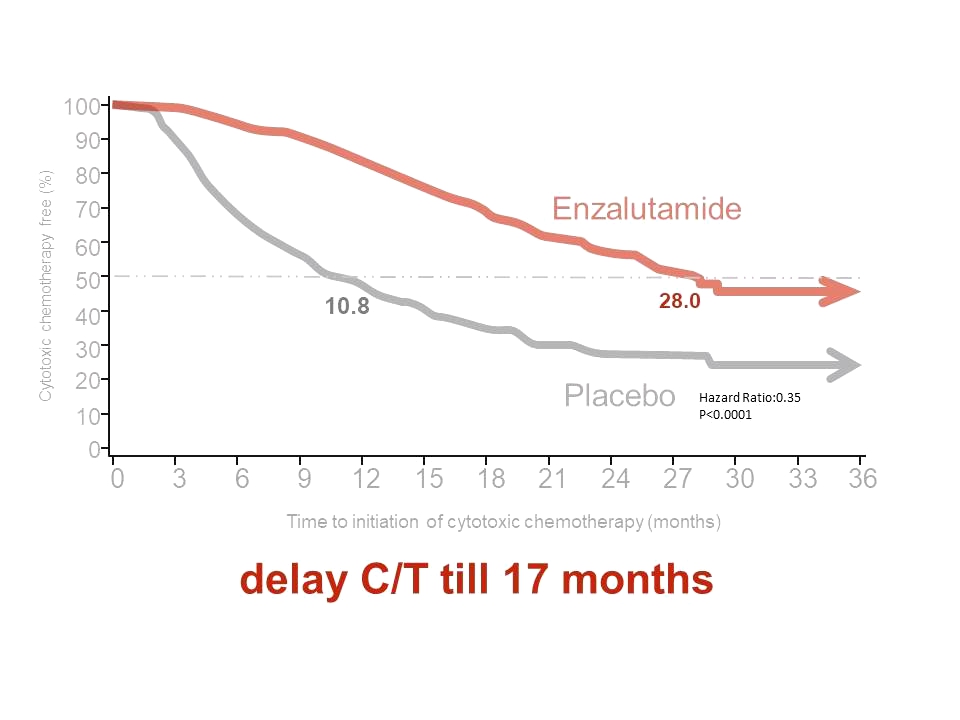
第一眼,就能看到結論是「可延後化療達 17 個月」且有生存曲線支持。接著,想看生存月份的細節、p 值、到底病人的曲線狀況如何,都在第二階段能夠看見,而且灰階略有不同,不至於單調,但卻依然相當協調。

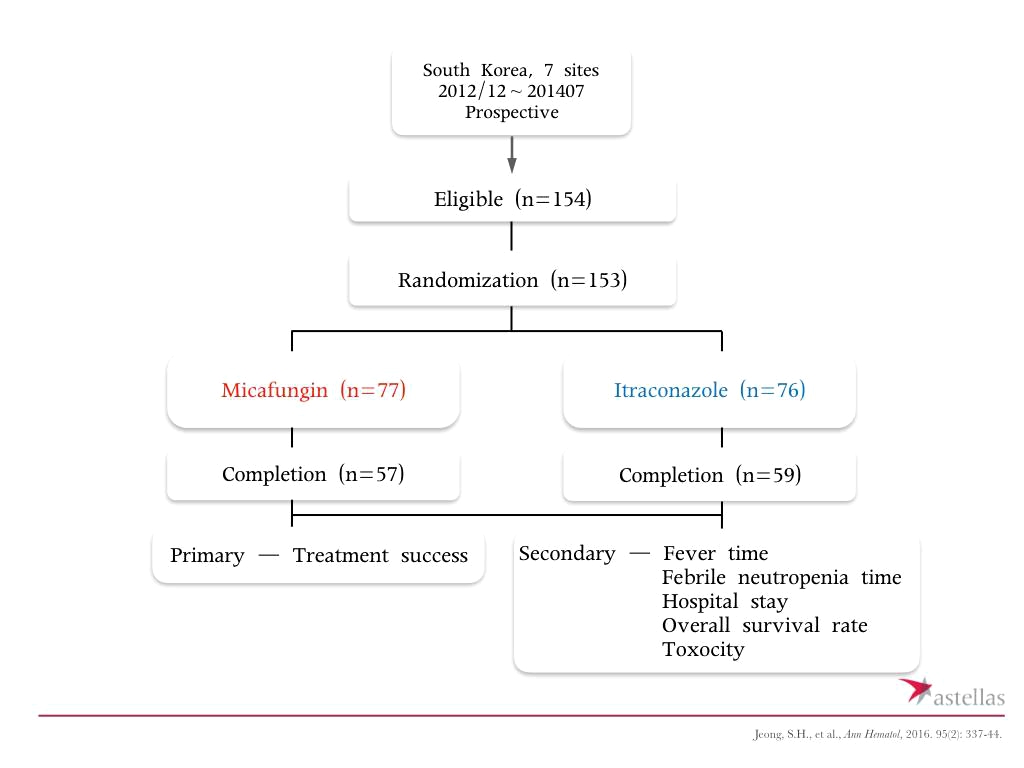
流程圖,對稱的設計,呼應 randomized controlled trial 的概念,使用低調的框與線條,讓內文 stand out,讓兩個主角以及重要的 end points 更 stand out,所有設計元素,有效地支持內容讓人看見!很棒!

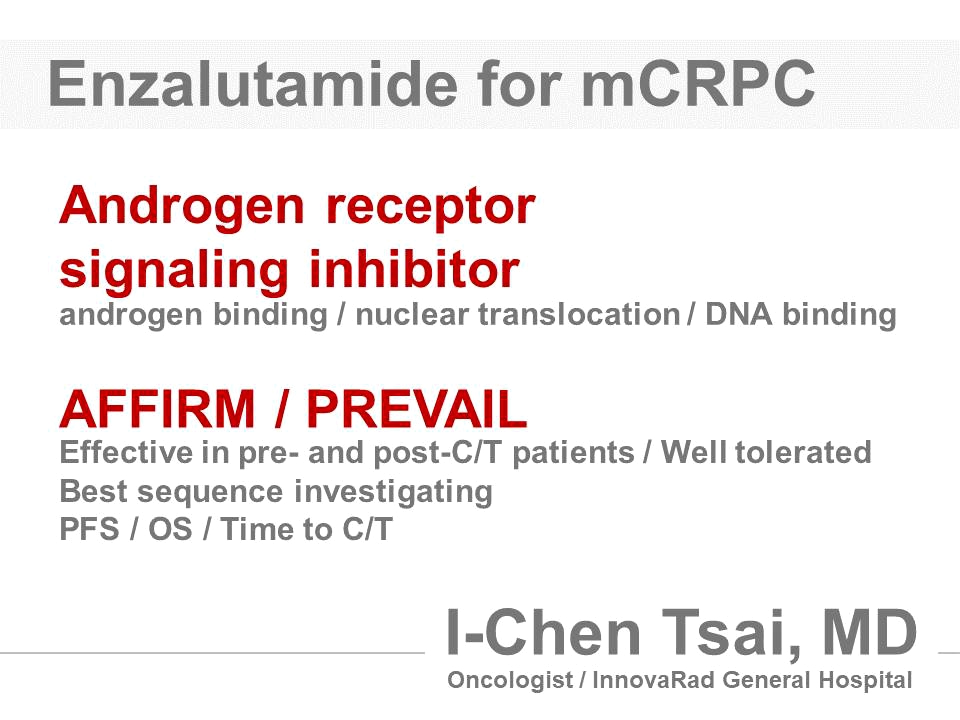
最後的結尾頁處理也很細膩,標題、重點、自己的名字。其中,重點與細項的擺放很不錯,徹底實踐「距離即關係」,該近的近,該遠的遠,很不錯!
要做到這樣的細膩程度,幾乎是覆刻,並不容易,想必陳醫師對老師教的手術、所學到的新技術,都有這樣「完全複製的能力」,瞬間學會 best practice,以及其中精髓。
恭喜陳妤甄醫師!
最新活動
-2.png)