
這次參加的同學,以主治醫師為多,平時被邀請演講,常是 invited speech,這類的演講最為自由,標題可以自己訂、內容全部自己規劃,要給人怎樣的啟發、怎樣的 take-home message,都可以自行決定。
也是因此,同學們都很清楚自己要學的是什麼,多會選擇對自己最有幫助的例題來練習並精通。
以下,我們以協助同學做出更好的 invited speech 的角度,來給予進一步的建議。然後,再介紹兩位得獎同學:曾文歆醫師、張奕凱醫師的作品。
那些差一點就得獎的作品

文字使用新細明體與 Times New Roman,由於線條較細,對比較低的灰色文字部分,開始產生辨識困難,建議改用微軟正黑體與 Arial,即可解決這個問題。

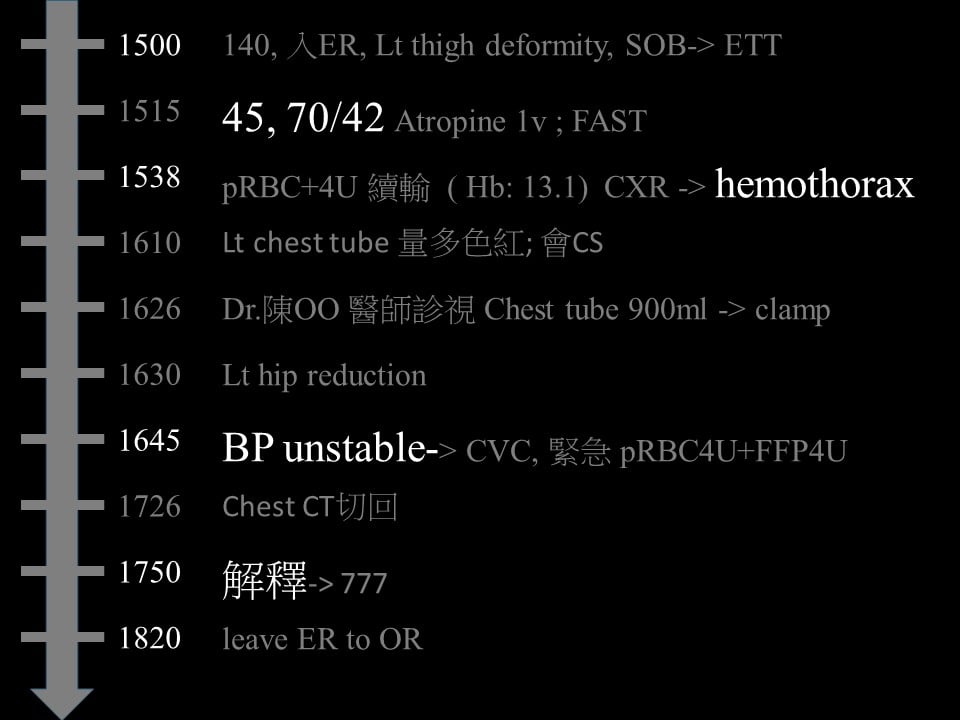
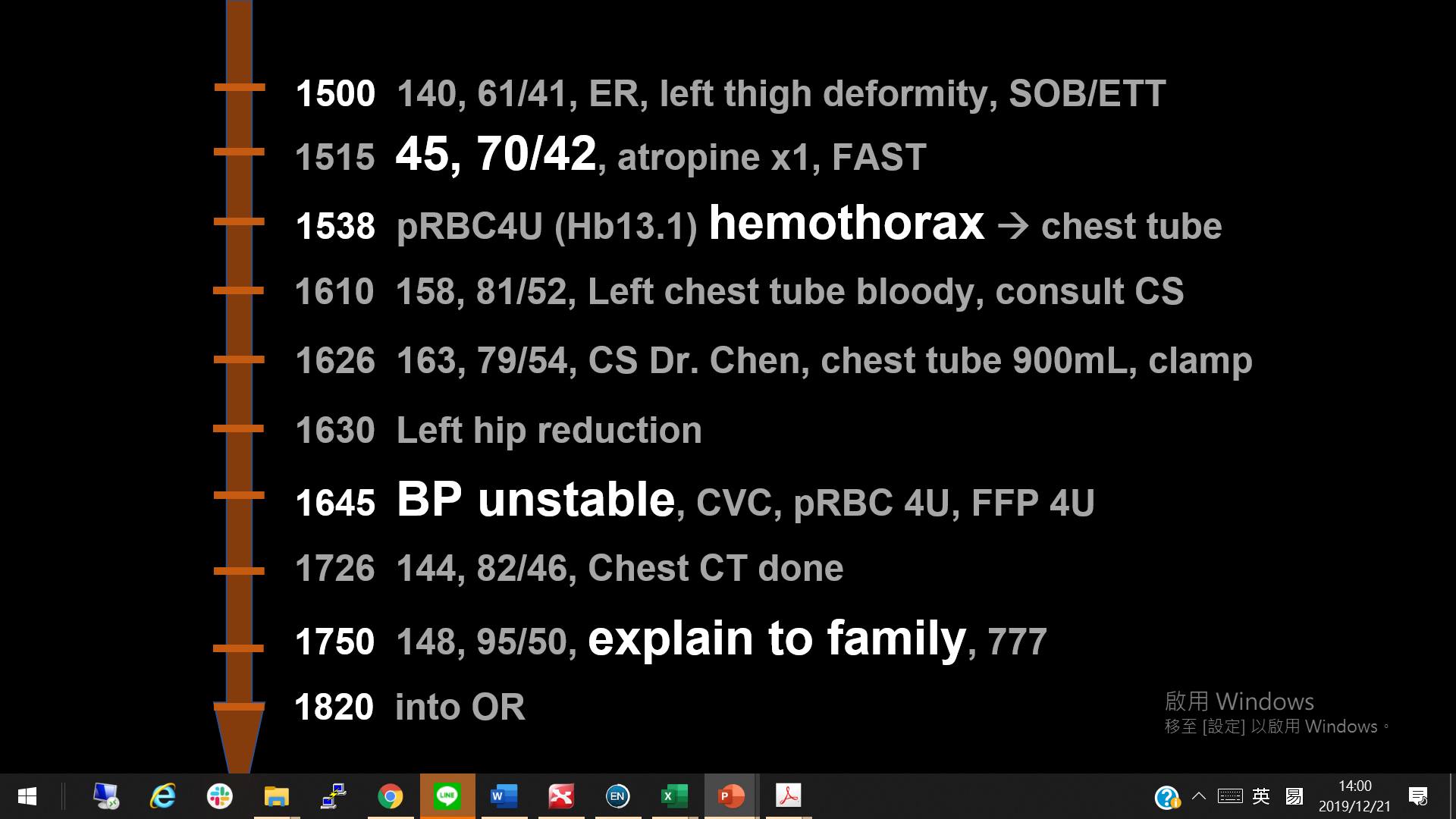
同學上傳的時候,是全螢幕截圖,而且沒有先做過裁剪,導致暴露了太多個人電腦上的資訊,例如右下角 Windows 尚未正式啟用,以及所有自己常用的軟體捷徑,都在工具列上。為了避免台下觀眾分心,我們在截圖的時候,不管是醫學影像、PDF,都要記得,只呈現我們想要呈現的東西就好。
這個小細節即使連國外講者也常犯錯,偶爾做為觀眾,你都能知道台上的大師是用什麼投資軟體、玩什麼遊戲、或甚至使用盜版的 Office!XD
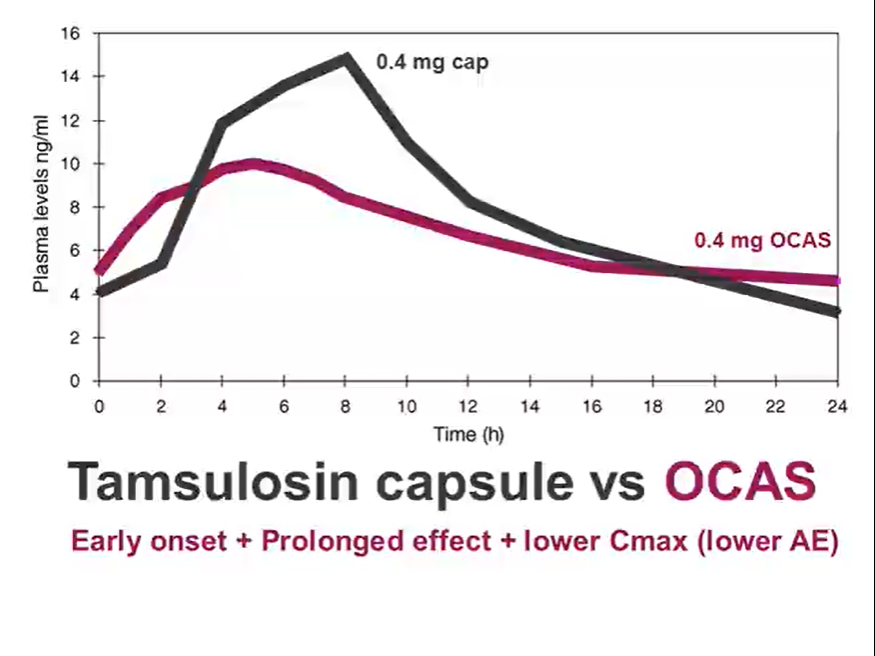
除此之外,畫面部分處理得不錯,建議左邊的時間軸可以用灰階就好,避免唯一的彩色,搶走右邊重點文字的風采。

除了工具列與系統列一併被截圖的問題之外,這張標題頁其實設計得不錯,進一步修改的話,建議注意對齊,尤其右邊差了一點點,而下方文字的 Department 又超過左上方文字設定的邊界,這些都是可以進一步調整的細節。

我們做為醫師專業,如果受廠商邀請去分享他們家藥物的使用經驗,建議是以獨立身份演講,更有說服力。目前放上了廠商的 logo,雖然動機是想尊重舉辦活動的主辦單位,但有可能引起不必要的誤會,比較好的處理方式,是不放廠商 logo,以自己工作的機構以及自己的名字為主,但內容設計上,可借用藥物或廠商的識別色做為強調色,表達友善。
下方的文字可以考慮靠右對齊,然後文字加大,讓畫面呈現左上右下的平衡。

當我們受邀演講的時候,廠商可能好心提供他們的 slide deck,裡頭有許多 trial 的整理,方便我們準備演講內容。不過,建議在使用的時候,還是要做過「自己風格的調整和修改」,可以保留重要 trial 數據,但對於廠商的 logo,或商品的 logo,就要盡量避免,而是回到藥物跟使用經驗的中性議題。
事實上,在國際學會,許多大師演講,即使他們在 conflict of interest 都宣告自己是某某公司的顧問,在標題頁或整個演講中,也不會放上廠商的 logo,通常會放的,都是廠商的研發科學家。為了避免讓人誤會,我們是受雇於該公司,進而減損演講的說服力,建議還是避開 logo 才好。不放廠商 logo,對廠商主辦單位好(說服力更高),對我們自己也好(避免被誤會)。
至於正確的設計法,可參考互動實作手冊的第一個範例,或者我們上課時所分享的許多「修改前/修改後」的對照。
曾文歆醫師

曾文歆醫師的作品,種類多且普遍有很好的水準。因為大家是來學的,所以我們還是協助點出那些可以從 95 分進步到 100 分的細節,供各位參考。
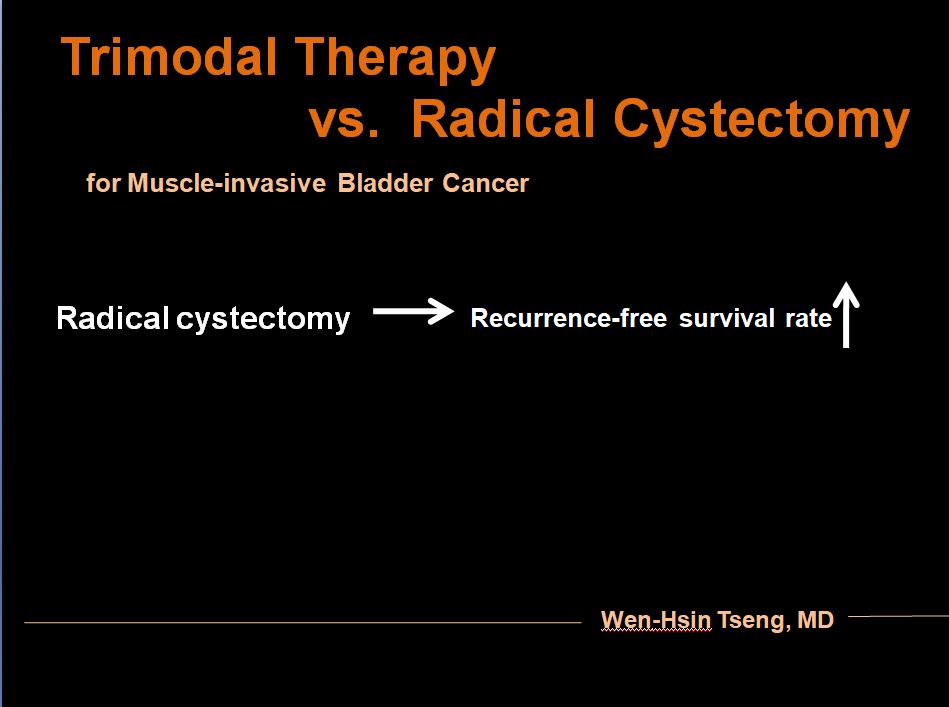
標題頁,在顏色上相當協調,畫面配置也不錯。不過,上方文字的左緣,離膀胱壁太近了,下方文字的左緣,離膀胱壁又太遠,有點可惜。建議可以再調整換行以及文字大小,讓上下兩組文字的左緣,能更順應膀胱壁的走向。

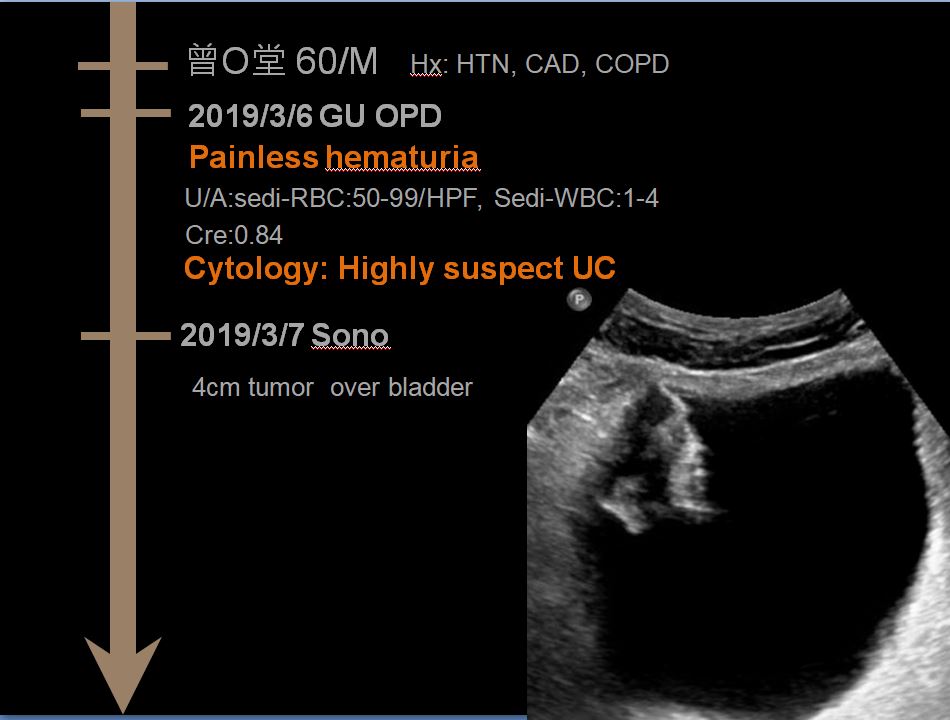
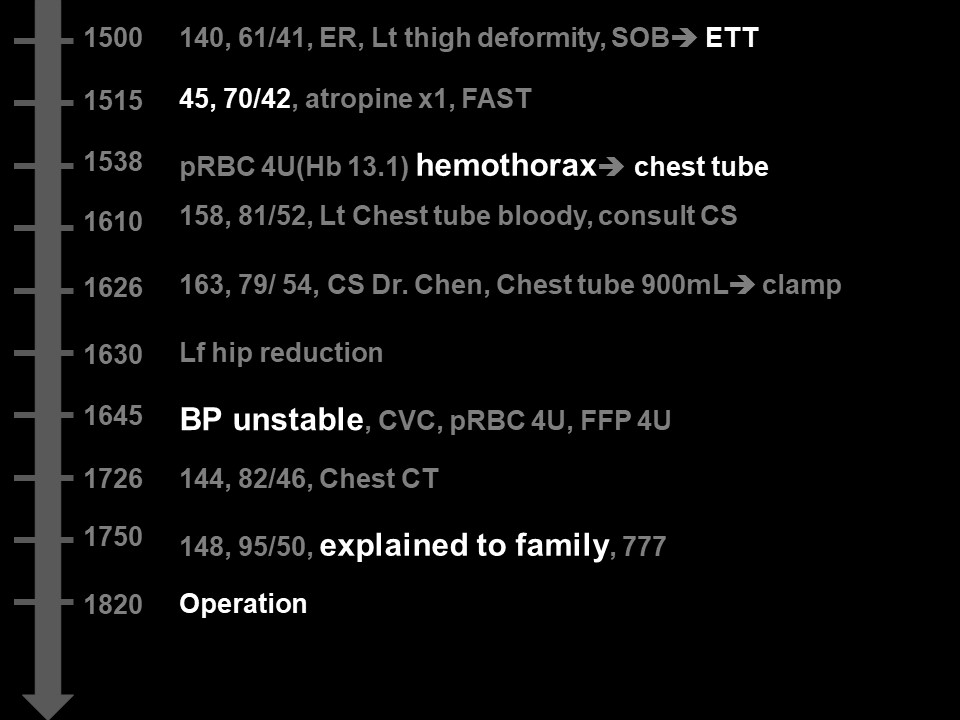
這張畫面簡要清楚,我會建議左邊的時間軸改為灰色,右邊的文字都改粗體,也改為一樣的大小後,在想強調的關鍵字,用白色而非橘色,這樣對比為更明顯清楚,畫面也更為簡潔。超音波的裁切處理得不錯!

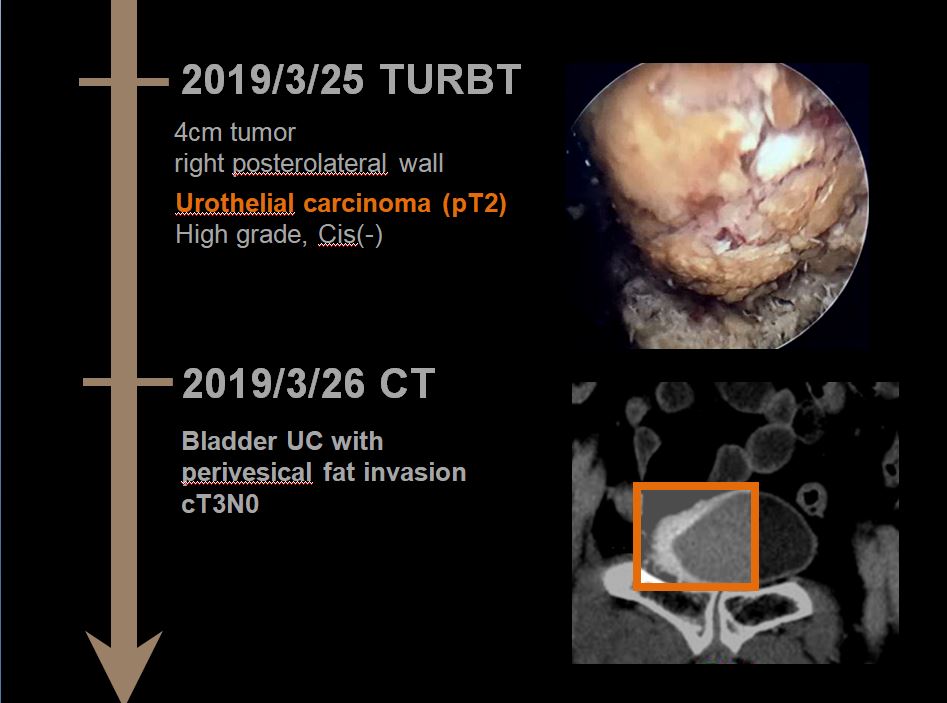
時間軸處理事件之外,還能同時放上關鍵影像,是很棒的設計。右下角的強調,建議去掉橘色的邊框,可避免強調處與背景的斷裂。

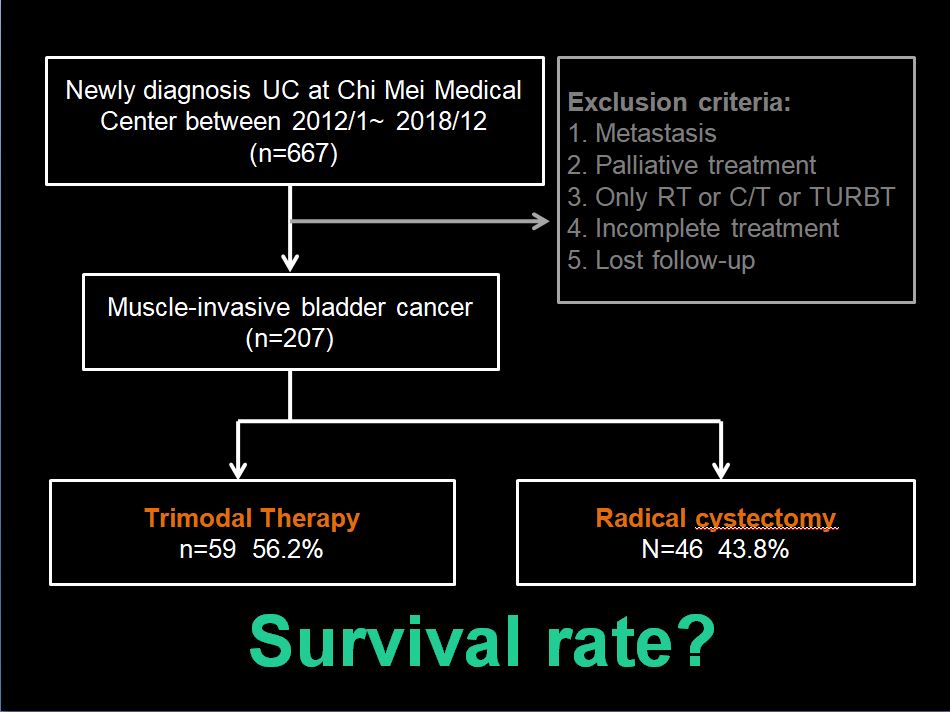
流程圖處理得不錯,進一步修改的話,可以考慮讓左邊的三格,邊緣對齊。目前使用了橘色與綠色,橘色部分可改白色,綠色部分可改灰色。

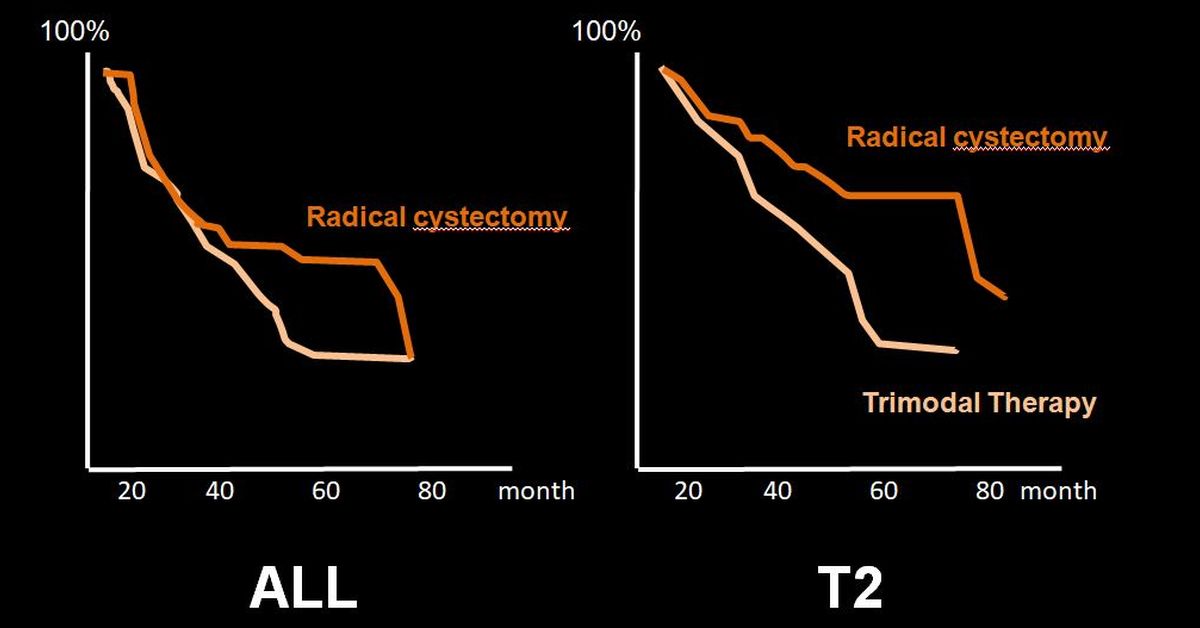
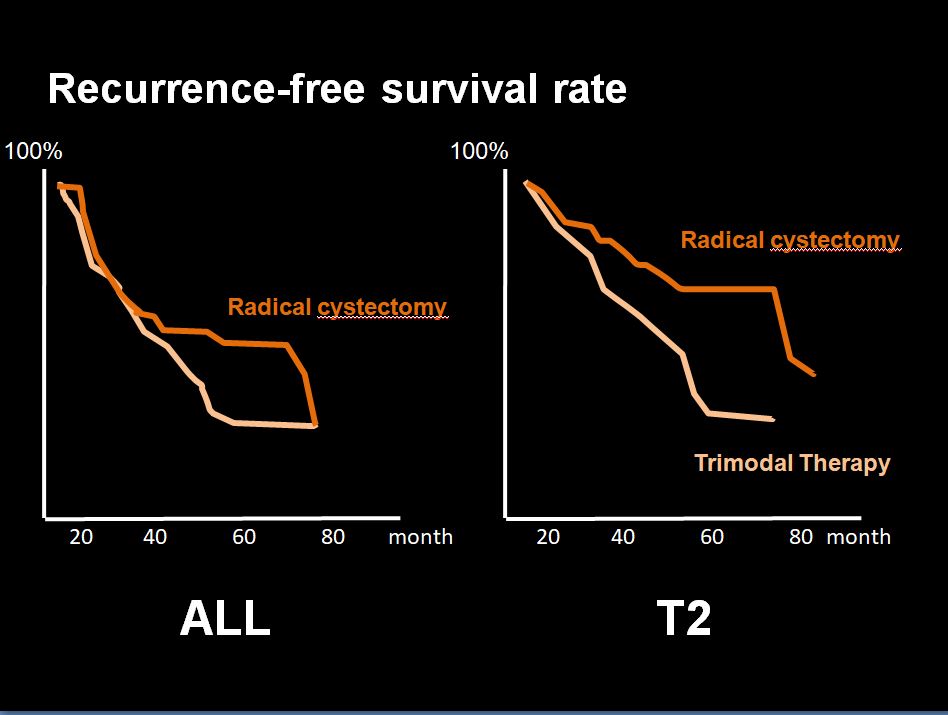
這是很棒的一張,簡要的處理了兩個 KM survival curve,對得相當整齊,顏色的處理也不錯。

結尾頁有初步的雛形,下方仍有空間,之後補上第二與第三個重點即可。進一步可以考慮將左緣的文字對齊,以及讓文字的級距少些,也就是最下方的名字文字大小,可與標題一致,而內文重點文字,也可統一尺寸。
整體來說,與傳統的簡報設計已經截然不同,且開始抓到極簡設計的核心,是很不錯的作品,恭喜曾醫師!
張奕凱醫師

張奕凱醫師的作品,需要建議的地方不多,完成度頗高。以下我們還是繼續協助張醫師,往更好的設計邁進。
很不錯的標題頁設計,大方、親切,視覺穿透力佳,進一步調整的話,可以考慮把副標題下方的色塊,延伸到左側畫面外,會有更好的延伸感;同樣的,名字下方的底線,也可延伸到畫面右方外頭。目前看來底線是用文字底線功能,如果想延伸到外面的話,要另外畫一條直線才行。
右下方文字方塊的右緣沒有對齊,差一點點,微調一下應該就行。

很棒的時間軸設計,可以考慮按 Ctrl-A 全選後,將所有物件往右移動一些,讓左右剩下的空間比較一致,目前右邊剩下的空間較多。

很不錯的醫學影像對照與局部放大。從主要分支來看,右圖似乎能再放大一些,會對得更整齊。

很棒的結尾頁,簡單的顏色,大器的設計,重點也呈現得很清楚。
恭喜張奕凱醫師,以多種類的設計,且完全去除傳統簡報設計的缺點,獲得獎項!
最新活動
-2.png)